tool
配色方案
YeeKal
•
•
"#tool"
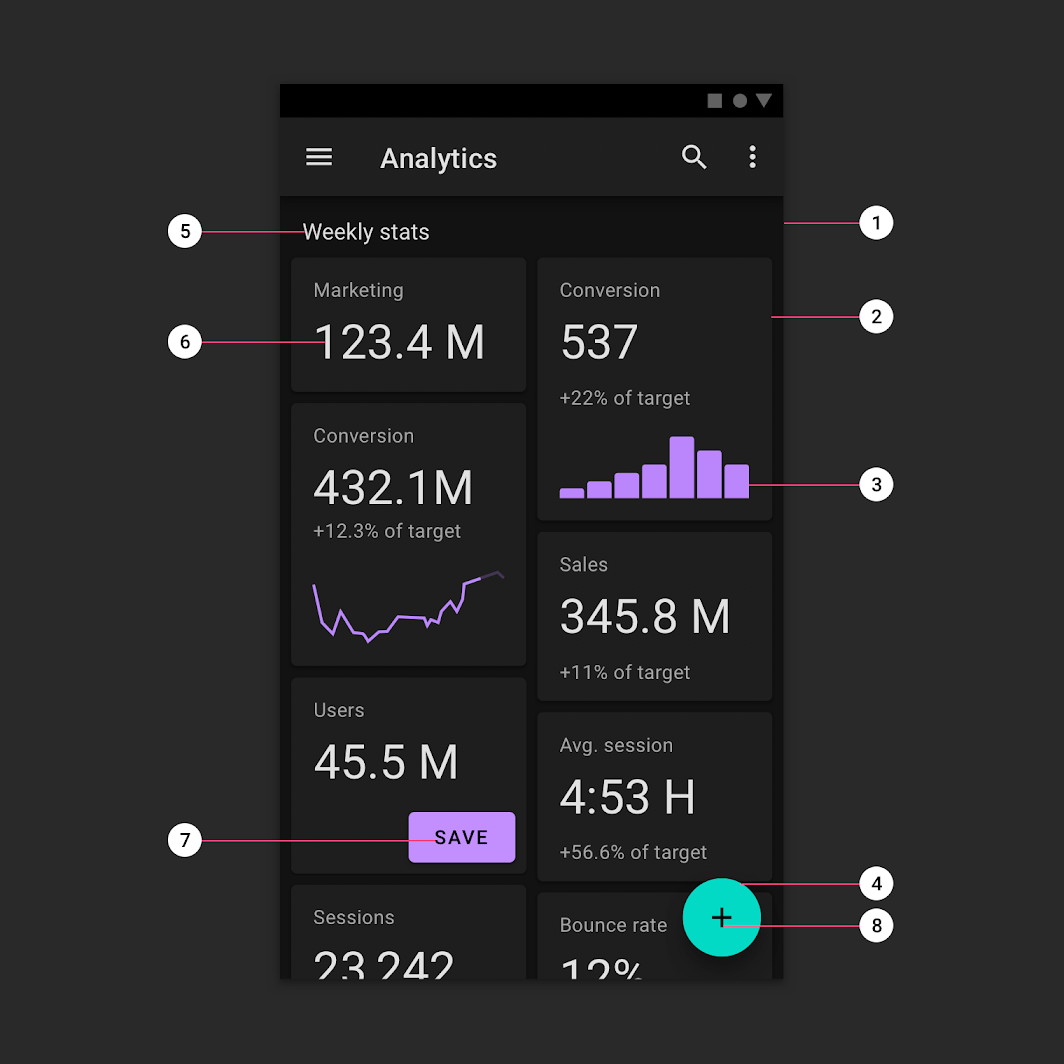
material design
ref: - material design - material3
Principles
- Darken with grey
Anatomy

- Background (0dp elevation surface overlay)
- Surface (with 1dp elevation surface overlay)
- Primary
- Secondary
- On background
- On Surface
- On Primary
- On Secondary
elevation overlay
在 Material Design 中,“elevation overlay”是指在深色主题中使用的一种视觉效果,其目的是增强层次感和区分不同界面元素的能力。当一个元素(如卡片、按钮或其他UI组件)被赋予了“elevation”(即高度或层次),表示它在Z轴上高于其他元素,就像在现实世界中物体堆叠起来那样。
在浅色主题中通过增加阴影而是先高度的差异,而在深色主题中,通过添加半透明的颜色覆盖来实现。
404

lineargradient for background
- https://dev.to/devash98/15-beautiful-colour-gradients-using-css-4em1
- https://www.makeuseof.com/css-box-shadow-tricks-examples/
- dark-gradient
ref
#1F5059 █████ #1E6C68 █████ #33886C █████ #5CA369 █████ #90BC60 █████ #CED05B █████